Zomato Frontend Clone
Stack : React Js
About Zomato Clone (Tomato) Project :
Zomato Clone - Food Delivery Application Clone using React JS. In this Zomato App clone I have cloned maximum pages Home page, User Profile page, Food Selection page, Settings page etc...
As it is only frontend clone I have added static data but in a dynamic way so data can be changed easily or added easily.
Project Demonistration Video:
Pages Developed:
- Home Page
- Add a Restaurant Page
- User Profile Page
- Restaurant Home Page
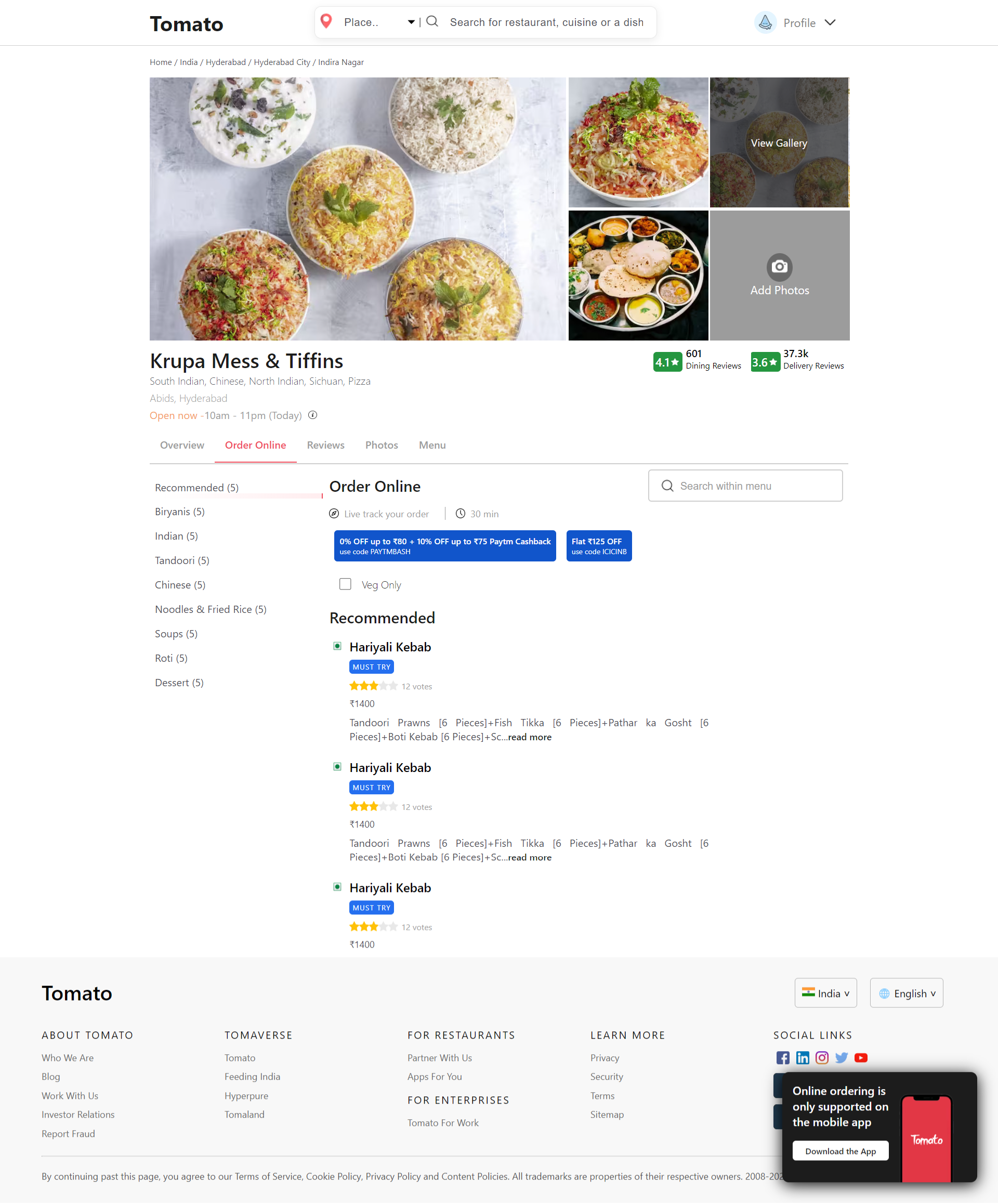
- Restaurant Order Page
- Restaurant Review Page
- Restaurant Photos Page
- Restaurant Menu Page
- Get The App Page
- Order Page
- Dinning Page
- Nightlife Page
Libraries Used:
| Library Name | Description |
|---|---|
| React Js | Frontend Framework |
| React Slick | For carousel's in the project |
| slick-carousel | For carousel's in the project (used with React Slick) |
| React Router v6 | Routing library |
| Formik | Library for Forms |
Tools Used:
| Tool Name | Description |
|---|---|
| Vitejs | Vitejs is a development environment tool |
| Yup | Validation tool |
| Yarn | Package Manager tool |
To start the project use commands: (After cloning the project)
- yarn
- yarn run dev
Home Page:

Add Restaurant Page:

Order Online Page:

User Profile Page:

Hotel Order Page:

Project Started Date: june, 11, 2022
Project Completed Date: july 19, 2022
Sample user credentials are:
phone: 9999999999 (fake)
then press "send otp" then "Ok".
Source Code and Live Project links are given at the top of this article.
